Wiki » History » Revision 28
« Previous |
Revision 28/94
(diff)
| Next »
Josip Almasi, 06/26/2021 05:04 PM
- Table of contents
- Welcome!
- Frequently Asked Questions
- Setting up development environment
- Software Architecture
Welcome!¶
External resources¶
Demo site: https://www.vrspace.org/
Github project page: https://github.com/jalmasi/vrspace
OpenSource.com article (motivation): https://opensource.com/article/20/12/virtual-reality-server
VR Days video (features, technologies): https://vimeo.com/475142708
Youtube channel: https://www.youtube.com/channel/UCLdSg22i9MZ3u7ityj_PBxw
Facebook page: https://fb.com/vrspace.org
Client API jsdoc: https://www.vrspace.org/docs/jsdoc/index.html
Server javadoc: https://www.vrspace.org/docs/javadoc/index.html?overview-summary.html
Playgrounds¶
Multi-user interaction, shared objects: https://playground.babylonjs.com/#ZBK155
Multi-user world: https://playground.babylonjs.com/#Y6ILJ5
Avatar selection, portals: https://playground.babylonjs.com/#HDV7LA
VR Avatar template world: https://www.babylonjs-playground.com/#VXA0R3
Frequently Asked Questions¶
Is this open source, free to use and share?¶
Yes, it's all free and open. Server and client code is published under Apache 2 license, all 3D models published by their respective authors under Creative Commons Attribution license.
Is there any documentation?¶
This is good place to start, this page links to all available resources.
How many users can share a “world/space” simultaneously?¶
By default, number of users per space is not limited. There is a server parameter to limit that (org.vrspace.server.maxSessions) that can be specified either in config file or command line. Users that hit the limit remain in the queue for configurable timeout (org.vrspace.server.sessionStartTimeout, zero by default) until someone leaves. An error is raised on timeout.
Setting up development environment¶
Here's all you need to start development on Windows.
Linux distributions include all these tools as native packages, so no additional downloads should be required.
Basic setup¶
Git bash¶
IDEs can work with github directly, but whatever you ask, you'll get a command line answer.
Command line git is simply a must have. Bash also includes a lot of goodies like ssh.
Java¶
Java 8 will work, java 11 recommended. JDK is required to build the server.
Get it either from Oracle or elsewhere, e.g. Zulu OpenJDK: https://www.azul.com/downloads/zulu-community/?package=jdk
Node.js¶
Node is used by IDE to evaluate javascript. You'll also may need it if you modify any of babylon.js source.
Mind that IDE will complain if you installed unsupported version of Node; should that happen, remove Node, and install latest one supported.
Get it from https://nodejs.org/
Maven¶
Apache Maven is used to build the server from command prompt.
Get it from https://maven.apache.org/download.cgi
IDE¶
Eclipse for Java developers (not enterprise), with Spring and Web plugins:
Download eclipse here: https://www.eclipse.org/
And then go to Help -> Eclipse Marketplace
Search and install Spring Tools 4 and Wild Web Developer plugins.
You'll also need to download and install https://projectlombok.org/
Once done, restart the eclipse.
Import and start the project¶
IDE¶
In Eclipse, you can use either default or new workspace for the project.
Assuming you have cloned the project from the github,
Go to File -> Open Projects From the Filesystem
Then choose vrspace directory.
This will import vrspace folders and project subfolders, click Finish.
In vrspace project folder, in src/main/java, there's org.vrspace.server.ServerApplication.java.
Open it, then right click on the code.
From the menu, choose either Run as or Debug as -> Spring Boot App.
Open http://localhost:8080/babylon/connect.html with two browsers, and navigate around.
That's all, you're all set!
git bash¶
git clone https://github.com/jalmasi/vrspace.git
cd vrspace
mvn clean install
java -jar server/target/server-0.2.2.jar
Advanced setup¶
SSL¶
HTTPS is required for pretty much everything - WebXR, camera, mic access.
By default, the server runs on 8080 port with plain HTTP. To enable HTTPS, edit application.properties (found in src/main/resources), and change following properties:
server.ssl.enabled=false # default port 8080 #server.port=8443
Apache¶
Apache reverse proxy setup, linux, windows, TBD
Docker and OpenVidu¶
OpenVidu voice/video chat server runs as docker image. This is only required for development of voice chat functions.
Local execution (development):
docker run -p 4443:4443 --rm -e OPENVIDU_SECRET=YOUR_SECRET -e DOMAIN_OR_PUBLIC_IP=YOUR_IP openvidu/openvidu-server-kms:2.17.0
Running on server:
https://docs.openvidu.io/en/2.17.0/deployment/deploying-on-premises/
Then either modify openvidu.publicurl and openvidu.secret in application.properties, or run server.jar with -Dopenvidu.publicurl=YOUR_URL and -Dopenvidu.secret=YOUR_SECRET
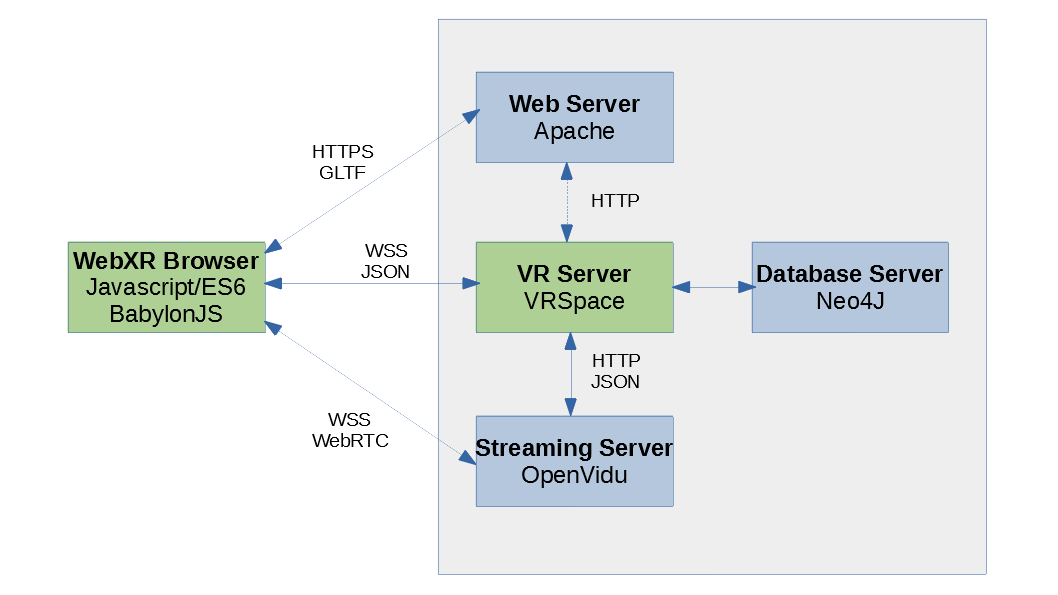
Software Architecture¶

Client-Server Communication¶
Clients communicate with server over WebSockets. Reference javascript implementation of client communication layer is in VRSpace.js.
General approach to communication is rather obscure Half-Object pattern: server-side and client-side object have same properties, but different implementations.
Whenever an object's property changes in (any) client's address space, it's transmitted to the server, that broadcasts it to all clients currently 'watching' the object.
Whenever a client wants to perform any change to any object in the space, it has to go through the VRSpace server.
Clients may or may not communicate directly, but this is out of the scope of VRSpace server.
Server Responsibilities¶
Sole responsibility of VRSpace server is management of 3D space: persisting space objects, tracking their properties, processing and distributing events from/to objects.
Whenever we talk about objects, that includes clients, i.e. users - a client is a special case of an object.
The server does not even handle the authentication - it is assumed to be responsibility of web app serving the space.
3D geometry is also not in server's scope, it's just another property of an object (mesh).
Server design¶
Key concepts here are Active Objects, Actor model, and Live distributed object.
VRObject is a basic shared object, with some basic properties like position and rotation, and of course, mesh. It essentially a Live distributed object.
Client extends VRObject, and adds capabilities to communicate over web sockets, and listen to changes to other objects. Typically, a client represents a remote user, but it can also represent a robot connected over a web socket, or be a base class for a server-side robot.
A Client can be thought of as Active Object or an Actor,
Server relies on Spring Boot and embedded Tomcat to handle all I/O and threads.
Updated by Josip Almasi over 4 years ago · 94 revisions